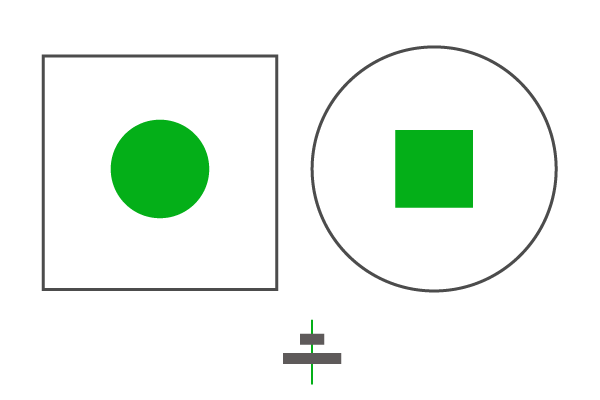
Казалось бы, в каждом редакторе есть функция выравнивания по центру. Но, к сожалению, одним нажатием она работает лишь в частном случае, когда мы выравниваем симметричные объекты. Такие, как эти:

Рис. 1 Выравнивание по центру симметричных форм одним нажатием кнопки Align center в Illustrator.
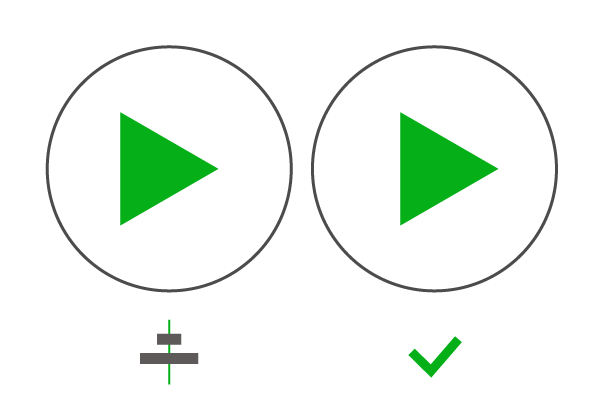
Посмотрим, что получится, если мы поступим так же, например, с треугольником и окружностью:

Рис. 2 Выравнивание по центру треугольника одним нажатием кнопки Align center в Illustrator (слева). Справа — как наш глаз хотел бы видеть выравнивание.
Для того, чтобы визуально треугольник выглядел бы выровненным, нам нужно не выравнивать его по краям, как это делает программа, а поместить в середину окружности его центр тяжести. «Слабая» часть треугольника должна выступать дальше вправо.
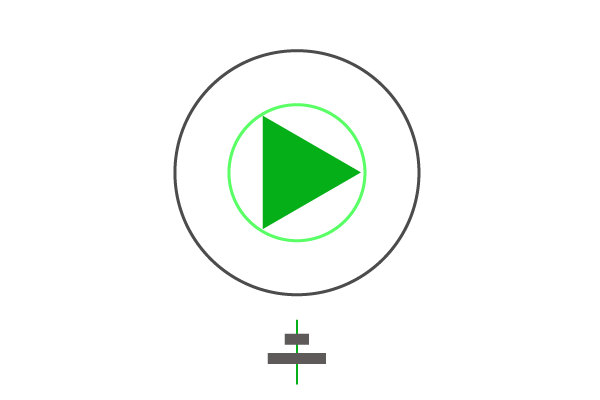
В этом случае мы можем вписать треугольник во вспомогательную окружность, сгруппировать их и выровнять группу по центру. Потом вспомогательную окружность убрать.

Рис. 3 Вспомогательная окружность для выравнивания треугольника
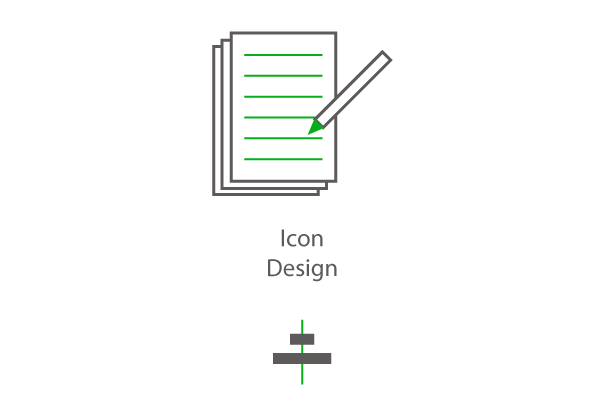
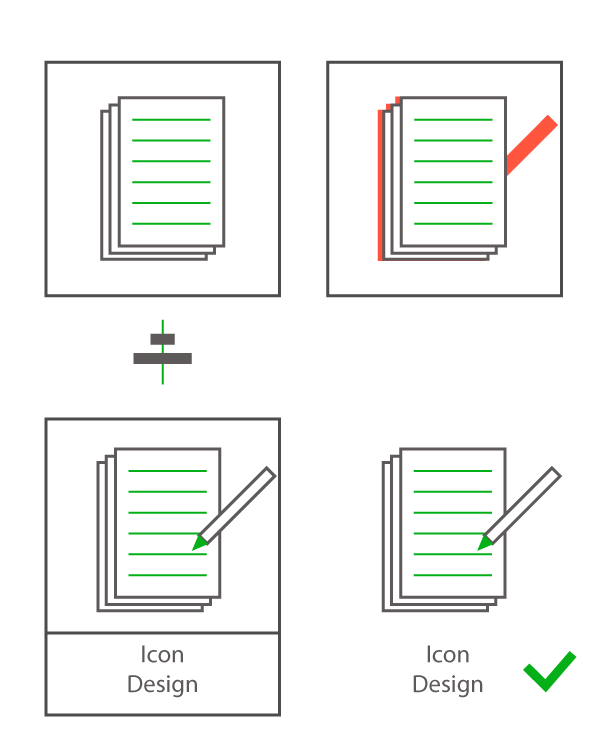
А вот иконка. Тут уже не получится выровнять ее каким-то точным машинным способом. Так она выровнена автоматически:

Рис. 4 Автоматически выровненная иконка и текст
Это совершенно не годится. Можно подвинуть ее в сторону слабой части «на глаз». Чтобы было нагляднее сделаем так:

Рис. 5 Выравниваем иконку вручную
Сначала можно взять от нашей иконки только тяжелую симметричную часть в качестве вспомогательного объекта и выровнять ее по центру нажатием Align Center. Потом всю иконку подвинуть так, чтобы слева и справа от центрированной части оказалась примерно одинаковая площадь. Затем вспомогательные объекты удалить.
Итак, каждая иконка на сайте, если она не идеально симметричная, требует отдельного внимания.